Learn how you can utilize Twine to create interactive, gamified course materials.
As faculty consider strategies for increasing student enthusiasm for learning, many are turning to gamification. For a lot of us, this has taken on a few different forms. We have either assigned an existing game for students to play or utilized game-like features (e.g., leveling systems or badges/achievements). But I have found that there are times when I need a tool that is aligned specifically with my course goals, and I just can’t find one that fits.
While this may sound like an impractical task, Twine makes this an attainable reality. In fact, it could even serve as a useful tool for students as they work on assignments in your class. In my PhD coursework, I have used Twine to create a Wiki on queer pedagogy and a short game that would allow players to make pedagogical choices and reflect on the effect of those choices.
Why would I use it?
I see two possible use-cases for Twine, though I am sure our creative faculty will find new and exciting uses for the tool. The first possibility is to create a text-based scenario game. The second is to create a Wiki for a specific course concept.
My colleague, Cheri Madewell, does a great job of succinctly explaining how gamification can help in the classroom in one of her Teaching Innovation Blog articles. She links to a meta-analysis that demonstrates how gamifying the classroom can benefit cognitive, motivational, and behavioral learning outcomes for students.
Games, of course, do not have to be digital. But if you are teaching online or are hoping to have students complete a game outside of class, digital games can be useful for creating meaningful learning experiences. Twine allows you the ability to create a scenario-based game, which gives you the opportunity to fine tune the game to your course.
You may also find that it would be useful to use Twine as a hypertext or Wiki. This could be a study tool for learners and, in a sense, could serve as a kind of free course textbook.
I have found other articles discussing the benefits of using Twine in the classroom that I’ll provide for further reading:
- Princeton University Twine Toolkit
- “Twine 2.0: Not just for storytelling” by Macie Hall for John Hopkins University Center for Teaching Excellence & Innovation
- “Starter Exercises for Interactive Storytelling” by Anastasia Salter for the Chronicle of Higher Education
How does it work?
While I would say that Twine has a bit of a learning curve, it is an easier tool for coding than starting from scratch with HTML. In fact, it’s more like remembering some key phrases than what we might call coding. If you have any experience utilizing mind mapping software, this works similarly. The building system is also intuitive once you learn how to do it, and there are countless forums and YouTube videos to assist you as you go.
When building your stories or hypertext, you are able to code directly in the browser, but you can also download the program so that you can more easily save your work directly on your own computer. I’ve provided a couple examples below of what a Twine story might look like as you build a story or game so that you can see a bit into how it works.

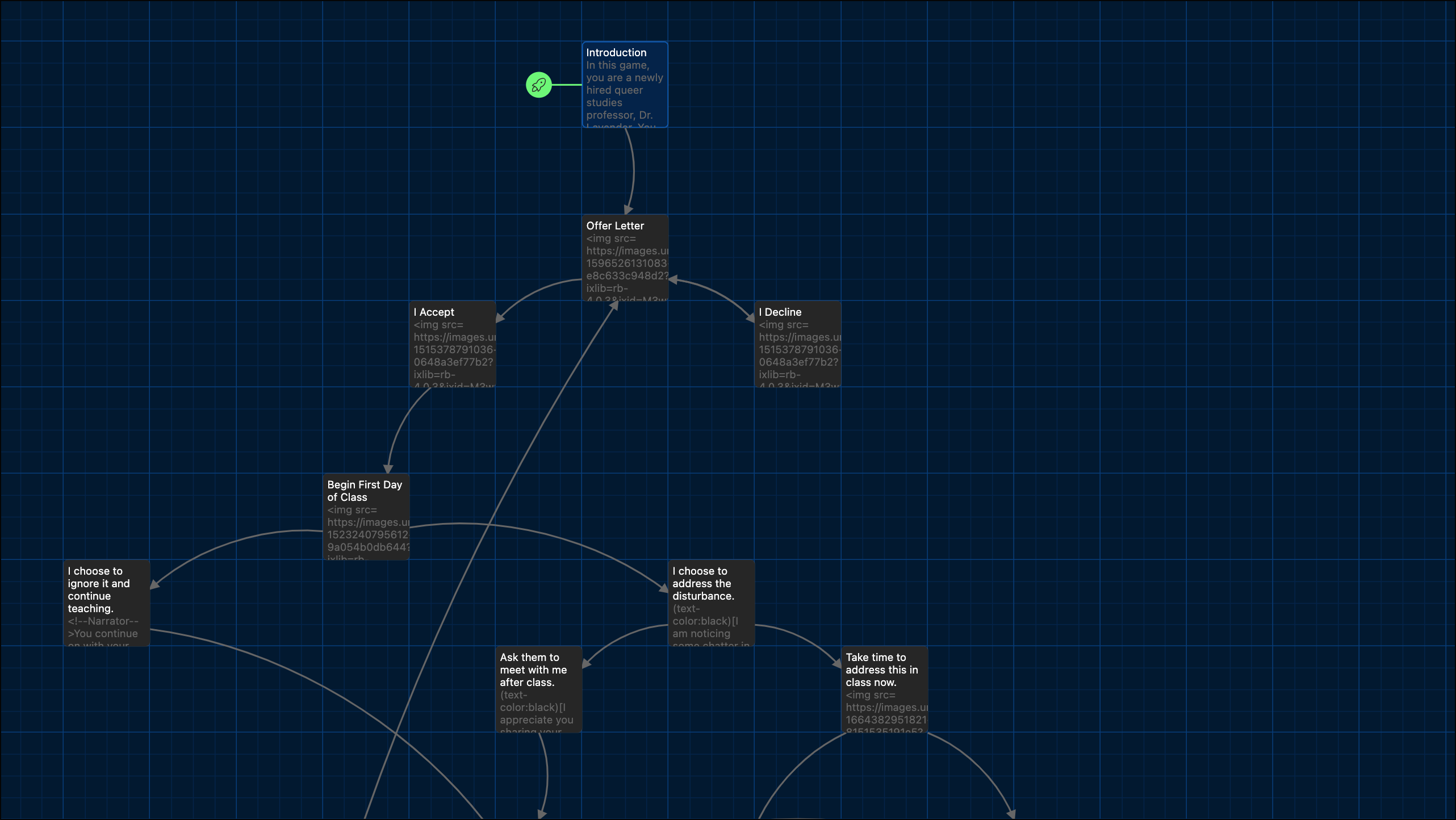
In figure 1, you see the storyboard of Twine. Each box is a separate page in your story. The arrows demonstrate how the reader or user would move through the experience. As you build in buttons and links, these boxes can automatically populate with the arrows. But you can also code a page separately in a box and create the relationship later.

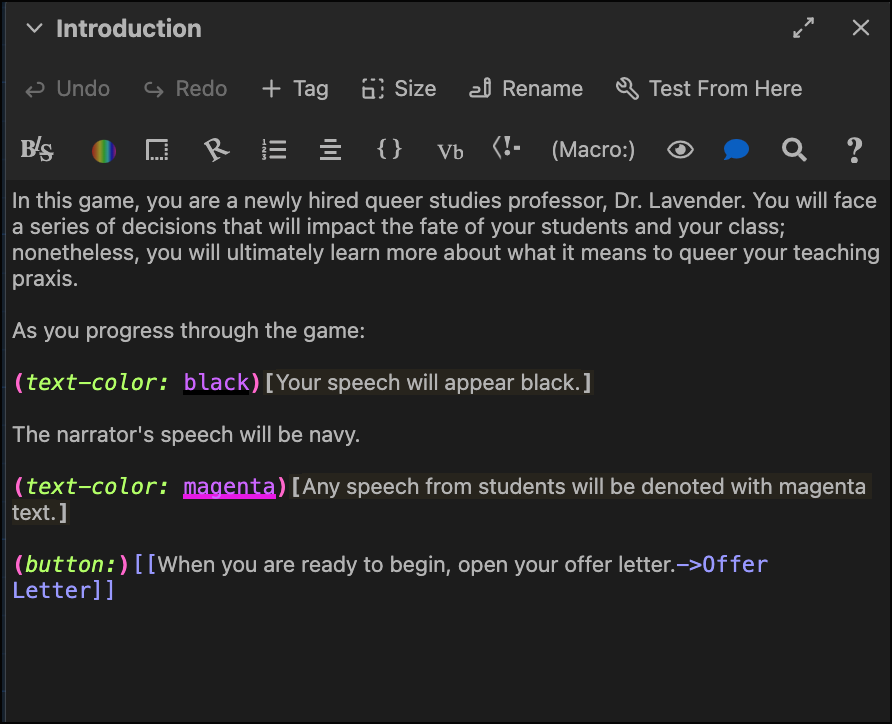
Figure 2 shows how you build out your story or game within the box. As you can see there are some phrases that you can learn to create buttons or to change the text color, but there is also a button in the editor that allows you to search through available options and will insert the proper phrasing when you click on it. The rest of it is just adding your text.
I will note that adding images can be a tad tricky as you will likely have to use links to add images instead of directly embedding them. I use Unsplash to find stock photos for mine.

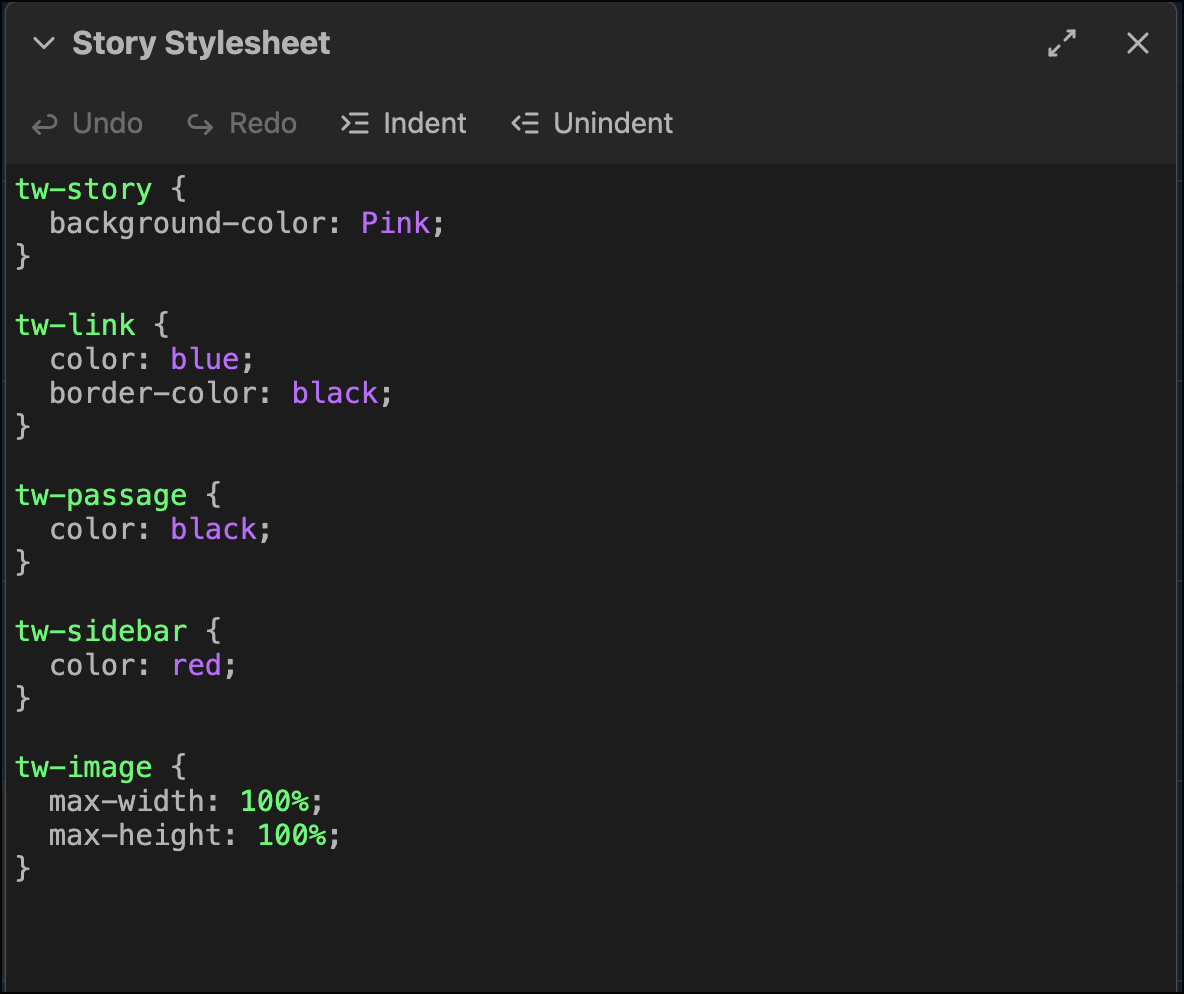
This final example shows how you can set up a kind of CSS box that will apply a standard set of rules for the entire Twine. This is helpful if you want to have a standard background or font color. This is not required. Twine will apply a default for all of these, and you are able to change these within each individual box or page. But you can access the style sheet to change the defaults.
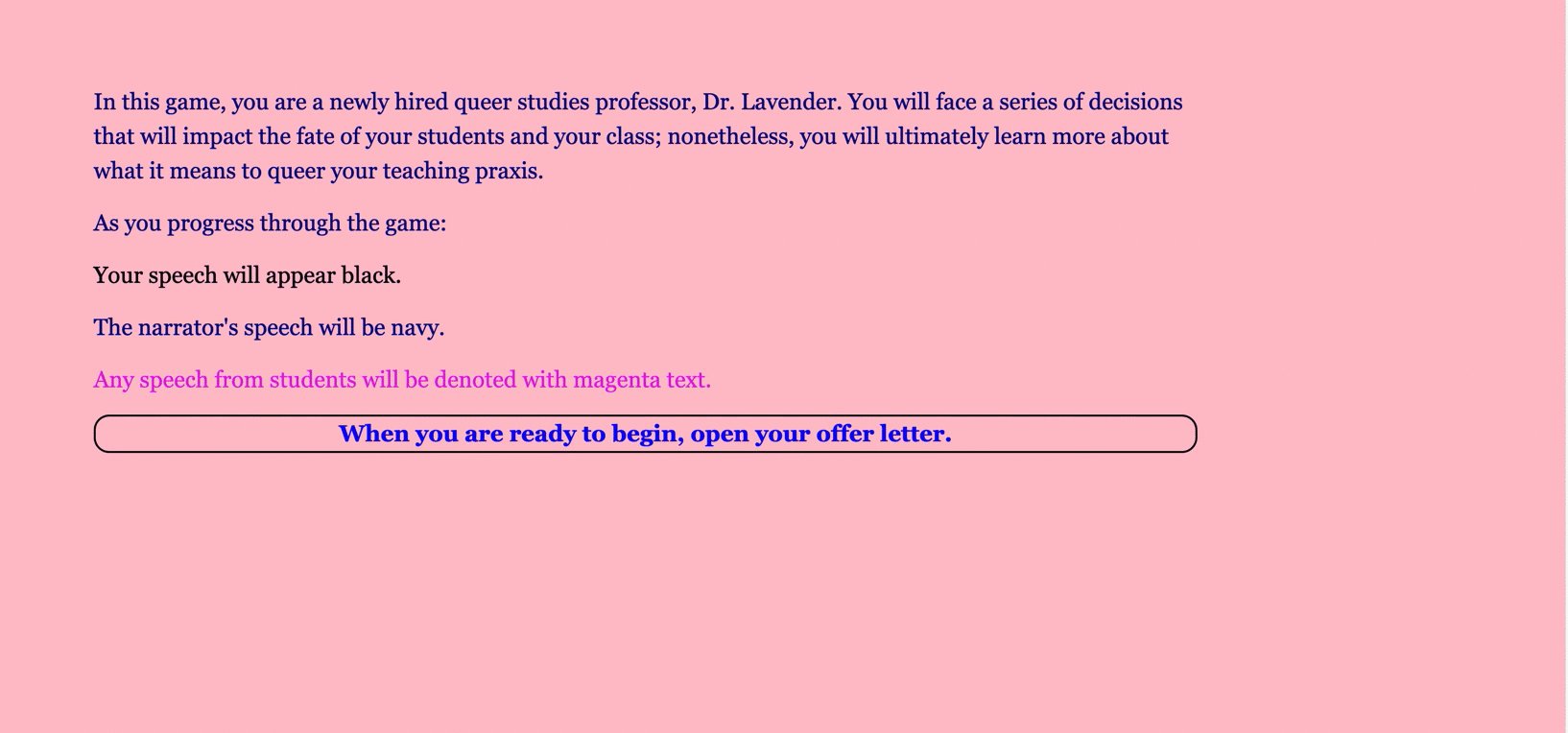
It might also be useful for you to see a finished Twine story. At the bottom of Twine’s homepage, you can find some examples to peruse through. You’ll see that there are varying degrees of detail included in them.
How do I load my Twine into Canvas?
While your Twine can be downloaded as an HTML file, you cannot copy that code and load it into a Canvas page. However, you are able to load it into Canvas as an embedded file.
To embed the file:
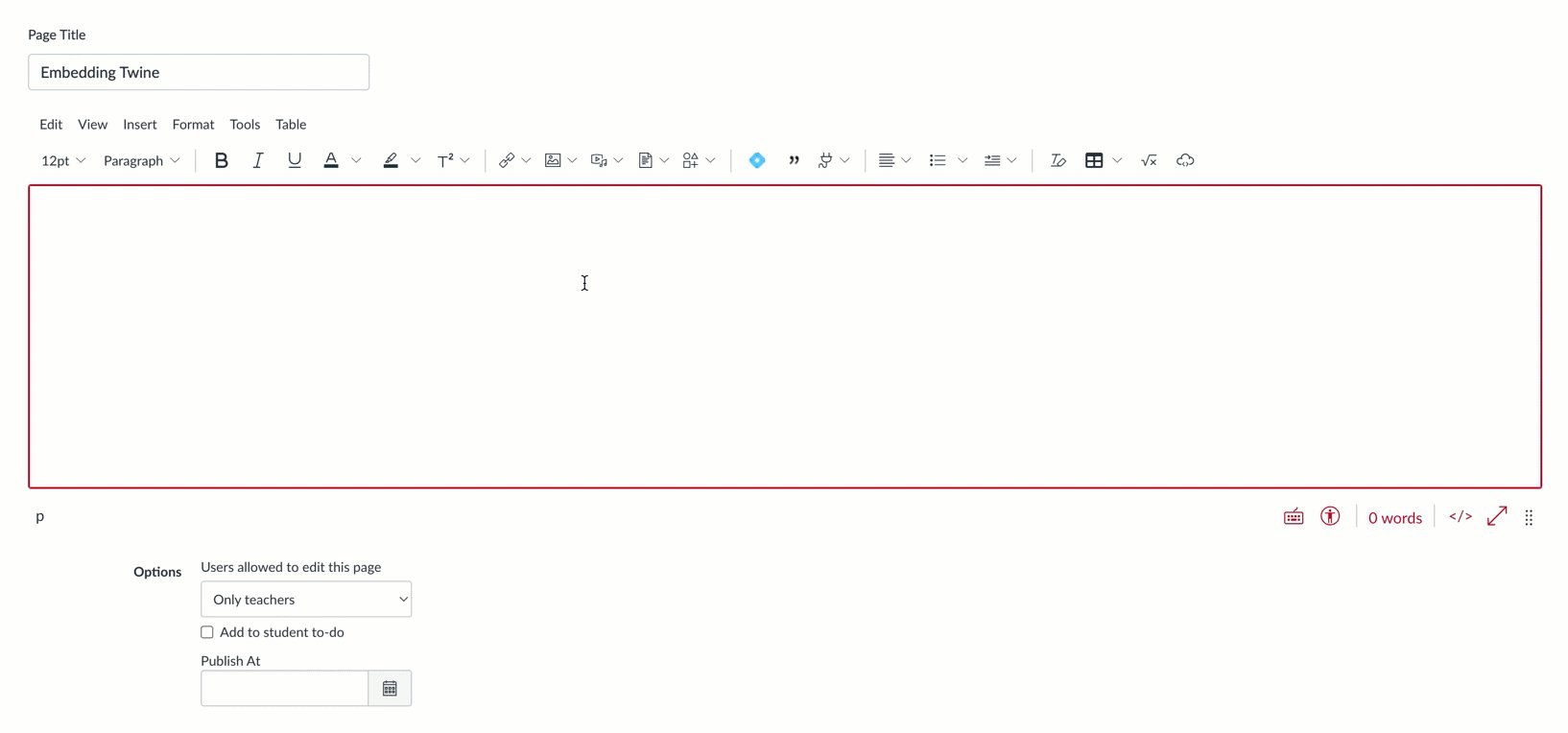
- Create or open the page that you would like to load the Twine into
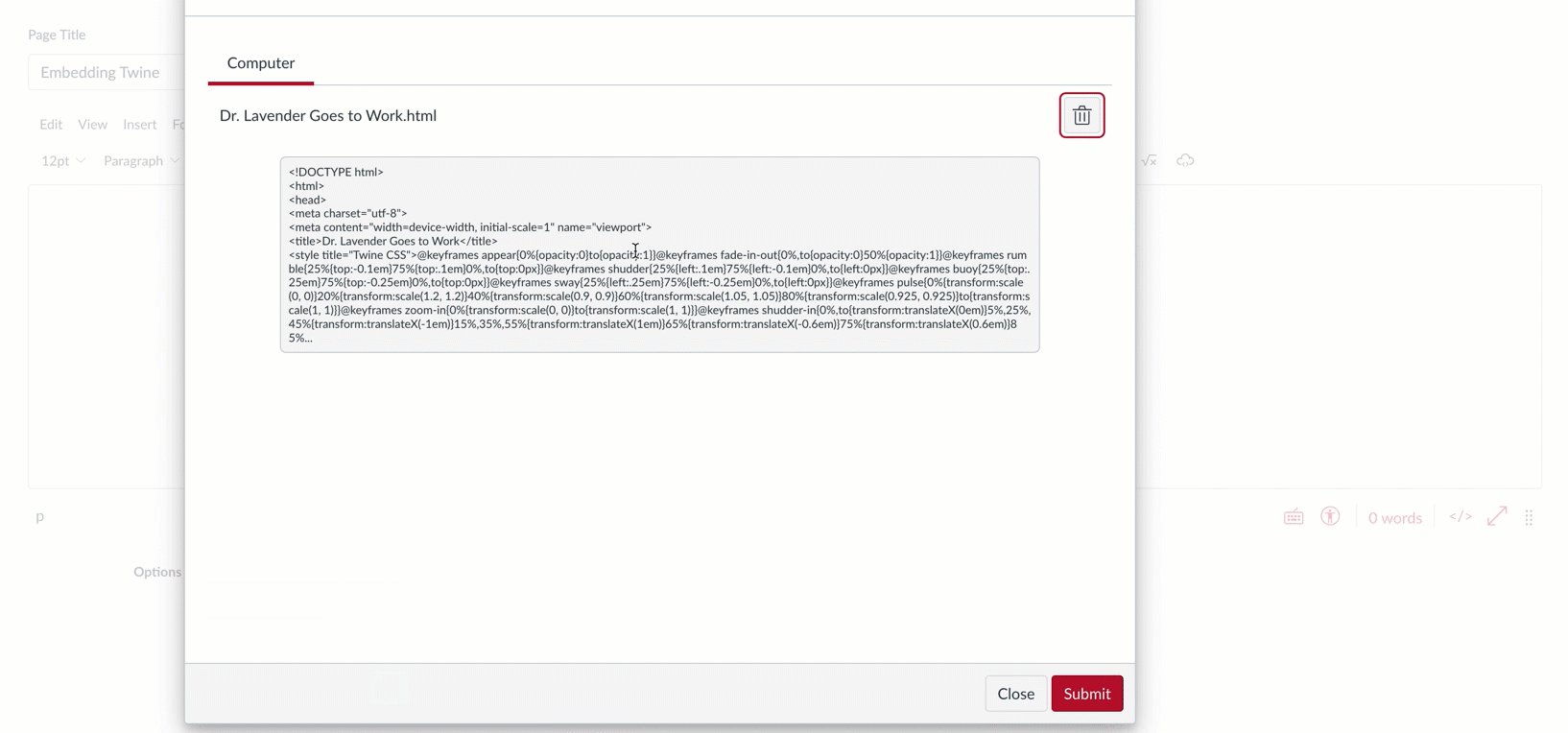
- Click on the document icon
- Click Upload Document
- Drag and drop your Twine HTML file click the rocket ship to browse your computer and select the file for upload.
- Click Submit

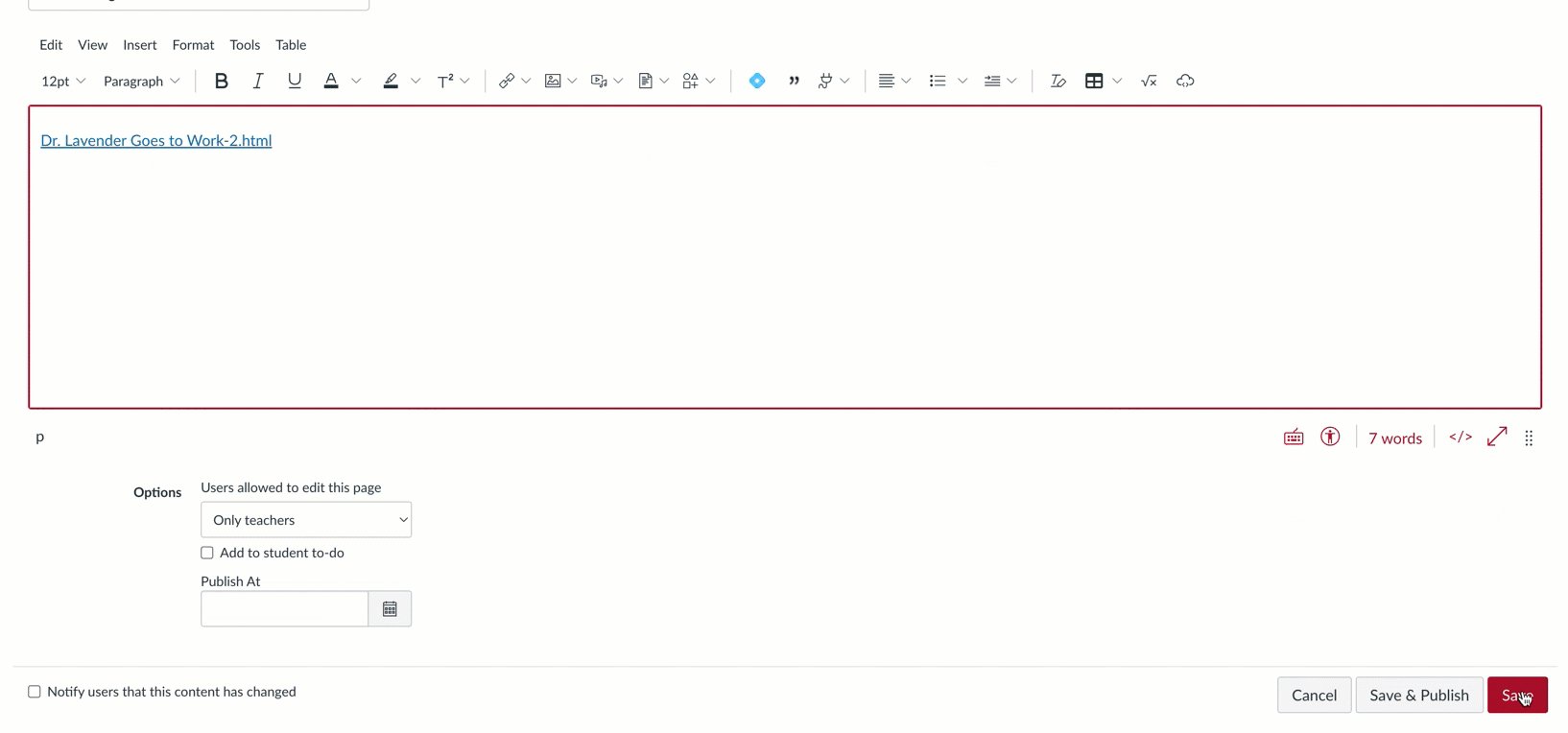
This should embed the Twine file within the page. When students go into the page, they’ll click the that link, and the file should open in a preview window, which will allow them to click through and interact with the game or hypertext you have coded.
Resources
I found these video tutorials to be particularly helpful as I created my own Twine files:
There are several YouTube videos available, so if you hit any snags, I recommend searching to see if someone has a video demonstrating how to fix that issue.
Conclusion
While there is a bit of a heavy lift at the beginning, I found myself enjoying the process of making my own Twine stories, and I can see this as a lower stakes entry point to making your own scenario-based games for your classroom.
How do you imagine yourself using Twine in the classroom?
References
Sailer, Michael, and Lisa Homner. “The gamification of learning: A meta-analysis.” Educational Psychology Review, 32, no 1. (2020): 77-112. https://doi.org/10.1007/s10648-019-09498-w



Comments: